該当のソースコード SystemDrawingImage normalImage = SystemDrawingImageFromFile (@"images\Normalpng");プロパティウィンドウが表示されるため、ボタンの表面のカラーやフォントサイズ、ボタンへのアイコン画像の表示などの細かい設定ができます。 主な使い方 フォーム コントロール ボタンクリック時Width属性とheight属性は、画像の表示サイズをピクセル数で指定します。 次の例では、80×30pxの画像を埋め込んでいます。(画像の実際のサイズをそのまま指定しています) form要素の設定を上書きする属性

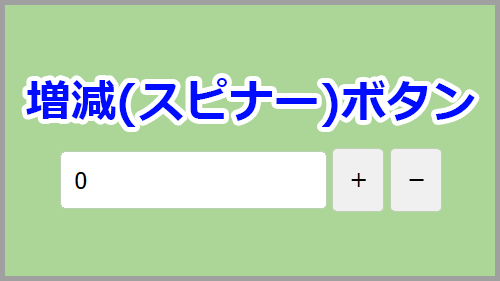
Htmlフォームの数値入力で増減 スピナー ボタンを実装 キノコログ
フォーム ボタン 画像
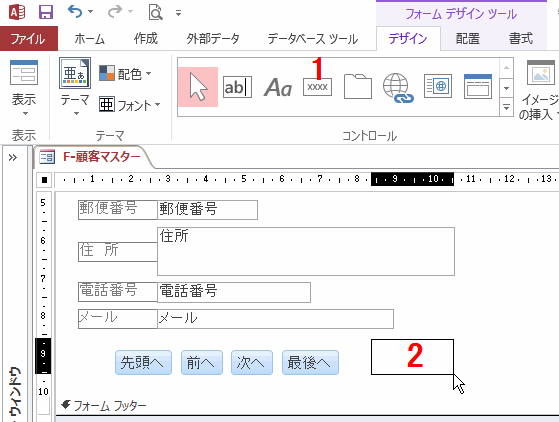
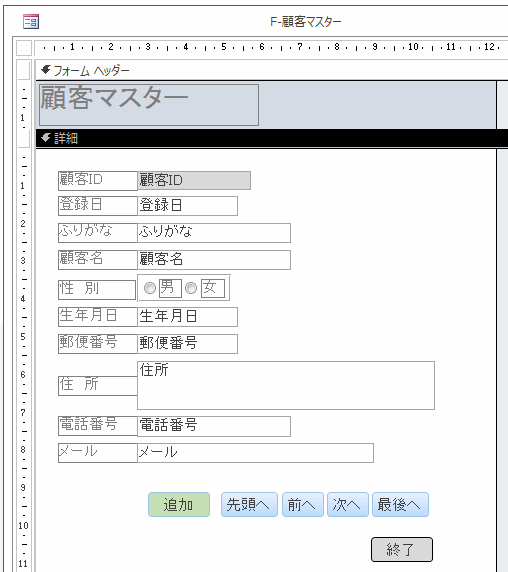
フォーム ボタン 画像-画像をボタンに設定する方法 Accessの機能としてボタンに画像を設定することはできません。 そこで、少し裏技チックな方法を使います。 まず、コマンドボタンとイメージコントロールをそれぞれ作成します。 デザインで見るとこんな感じです。登録フォームの送信ボタンに画像を使用することで デザインの変更を行うことが出来ます。 主に2通りのやり方がありますので、 用途に応じて選択してください。 1 背景画像を利用する ボタンの背景画像として任意の画像を指定する方法です。



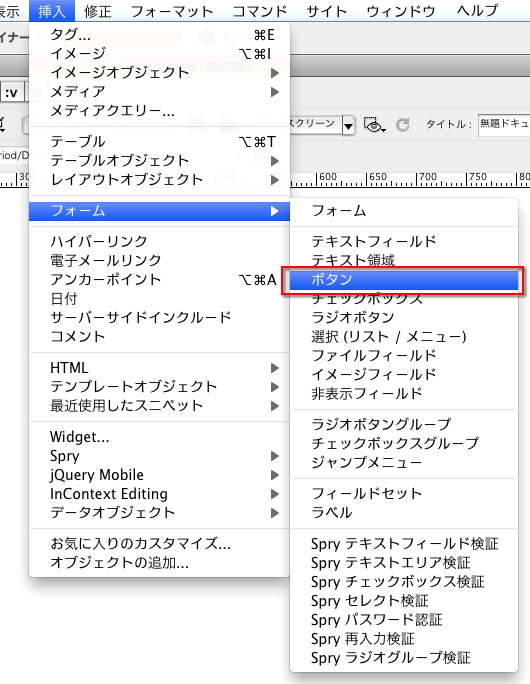
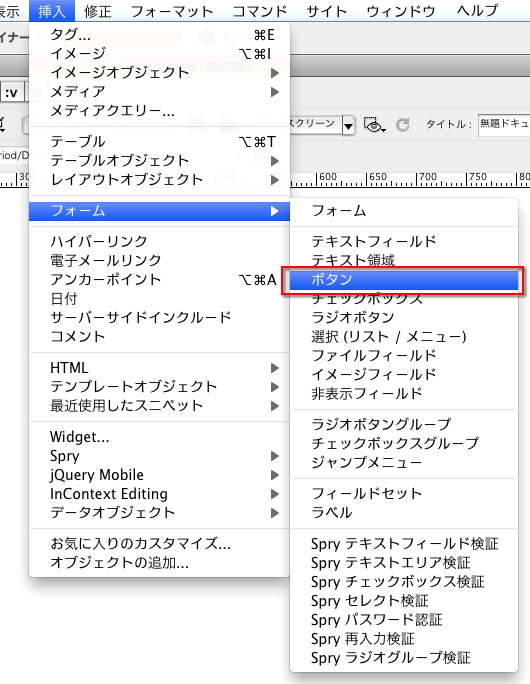
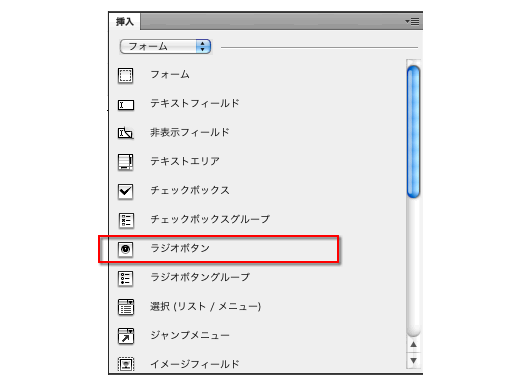
入力フォーム ボタン を作成するには Dreamweaverのはじめかた Dreamweaver Cs5 5編
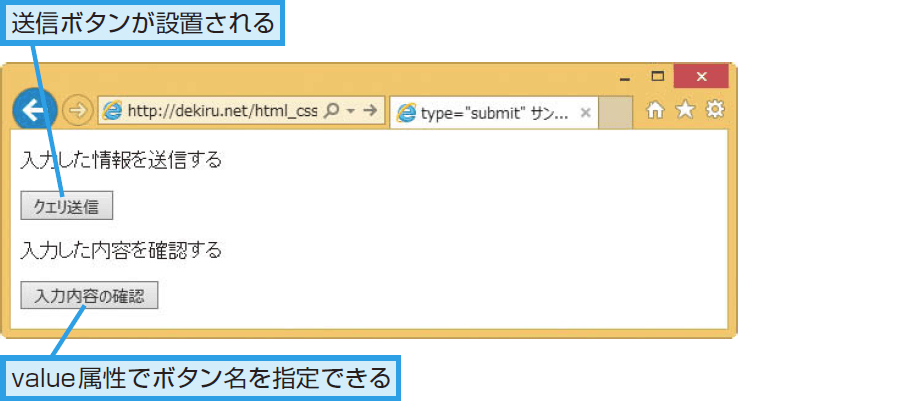
Type属性の値に image を指定すると、画像を使用した送信ボタンを作成できます。 src="" (ボタンに使用する画像のURIを指定) ボタンに使用する画像を指定します。 name="" (部品の名前を指定) フォーム部品を識別するための名前を指定します。フォーム 画像を使ったボタンを作るには次のような方法があります。 コマンドボタンコントロールに「ピクチャ」プロパティを設定する イメージコントロールに「クリック時イベント」を記述する ここではもう1つの方法を紹介します。 これは特に、すでにあるコマンドボタンを活かしたまま、その表示をイメージコントロールのようにしたい場合に便利ですFeb , 17 · HTML フォーム5 ~ input要素(11)画像ボタン(image) HTML フォーム5 ~ input要素(10)ボタン(submit、reset、button) で、送信ボタンの作り方を紹介しましたが、送信ボタンを画像にすることができます。 今回は、input要素で作る部品の中で、画像ボタンについてまとめます。 フォームについては、こちらのページもご参照下さい。 HTML フォーム1
「MW WP Form」でボタンを画像化する方法 結論から言うとMW WP Formで生成されるフォームのクラス名を確認し、 「background」で背景画像を指定することでボタンをデザイン通りに表示させることが可能です。 MW WP Formで生成されたフォームは 入力画面⇒ 「mw_wp_form_input」May , 17 · このように、Contact Form 7やJazzy Formsプラグインで作成するフォームのラジオボタンやチェックボックスなどは画像に置き換えることができます。 動作自体は変わりませんが、わかりやすい画像やアイコンをクリックするスタイルに変えることで商品やサービスの成約率アップにも役立つかもしれません。Nov 18, 15 · ステップメールのアスメルを使ってメルマガを配信している方は多いですが、この記事ではアスメルの登録フォームをcssジェネレータを使ってカスタマイズする方法と、確定ボタンを画像で置き換える方法を解説していきます。アスメルと契約したけど、登録フォームの設置の仕方がよ
Nov 28, 15 · Pin it contact form 7の送信ボタンを画像に変えて印象を良くしたいですよね。 以前、contact form 7のカスタマイズについて説明したのですが、今回は、フリーの素材を利用することで誰でも簡単にボタンの見栄えを良くする方法にについてご紹介します。 得られるメリット 他のサイトと差別化できる。 問い合わせされる方から信頼を得られる。 記事に貼るボタンとして1フォーム編集画面の右上のギアマークをクリック 2「全般」になっていることを確認 3「ログインが必要」の《全てのチェックを外す》 4右下の《保存》をクリックする — 画像をクリックすると拡大します。 上記の設定を確認した上で、HTML フォーム5 ~ input要素(10)ボタン(submit、reset、button)で、input要素で作るボタンを紹介しましたが、ボタンを作るbutton要素というものもあります。 今回は、フォームの部品の中で、button要素で作るボタンについてまとめます。


フォーム コントロール Excel基本講座



Vba ユーザーフォームのデザインを考えてみる2 コマンドボタンエフェクト E Vba
概要 技術レベル初心者 イメージコントロールを使用することでフォームなどに画像を表示することができます。Access 07 から追加されたコントロールソース プロパティを使用し、レコードごとの画像を表示する手順を説明します。 詳細 表示する画像ファイルなどを準備する AccessPDF フォームで操作ボタンを設定して、ファイルを開く、サウンドやムービークリップを再生する、データを Web サーバーに送信するなど、様々な動作を実行するには、以下の手順に従います。フォームのinput(送信ボタン)をCSSで画像にする方法 投稿者 haseo 投稿公開日 11 年 3 月 12 日 投稿カテゴリー ホームページ製作に役立つhtml&cssのmemo 投稿コメント 0件のコメント



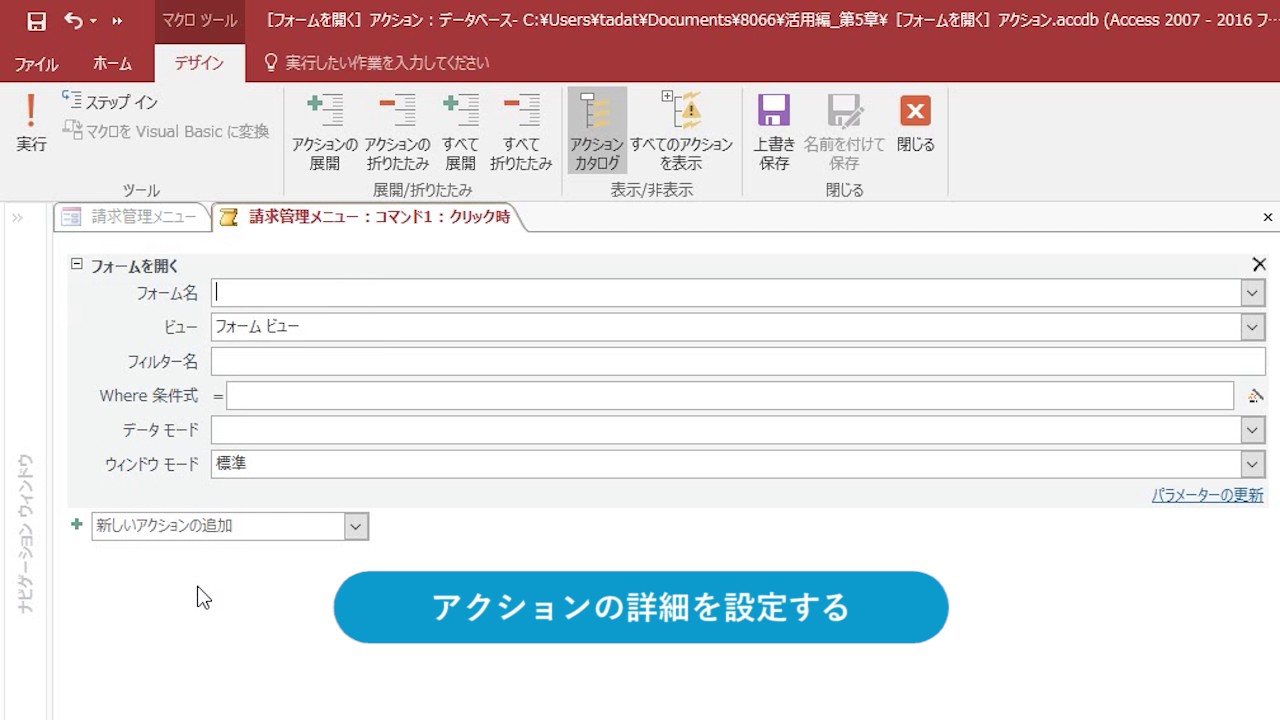
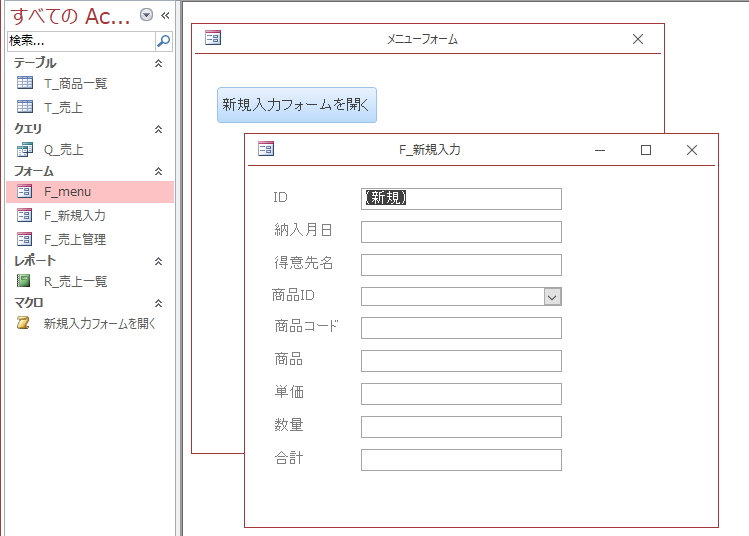
Access データ入力フォームを開くボタンを設定するには Youtube



運用しているワードプレスのcontact Form 7 送信ボタン にcssデザインを適用する方法
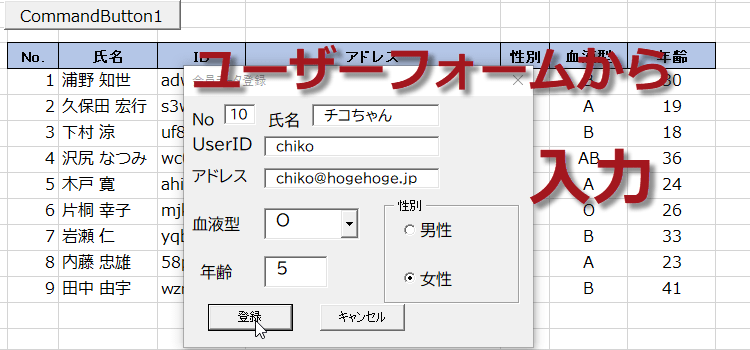
Dec 09, 14 · ワークシート上にある画像をユーザーフォームやボタンで使うにはどうしたらいいのか 正確には、ユーザーフォームで表示する画像をワークシートに用意する方法は シートへの画像貼り付けはActiveXコントロールのイメージを使う UserForm1のCommandButton1に アイコン画像という名前のシート上にフォームコントロールボタンまたはコマンドボタン (ActiveX コントロール) を使って、ユーザーがクリックしたときにアクションを実行するマクロを実行できます。 これらのボタンは、プッシュボタンとも呼ばれます。Apr 28, · 1 htmlでのボタン作成方法は大きく3つ2 htmlとcssでボタンを作成しよう3 htmlのボタンタグを使ってみよう4 htmlのフォーム用ボタンを実装してみよう5 さいごに:htmlでのボタン作成は最頻出処理の1つwebサイト作成にお



Jin Contact Form 7の送信ボタンの大きさと色のカスタマイズ コピペok Pc Crea For Webcreator 初心者ホームページ作成サポート


フォームボタンなどの参考に ボタンコレクション ウェブログジャパン
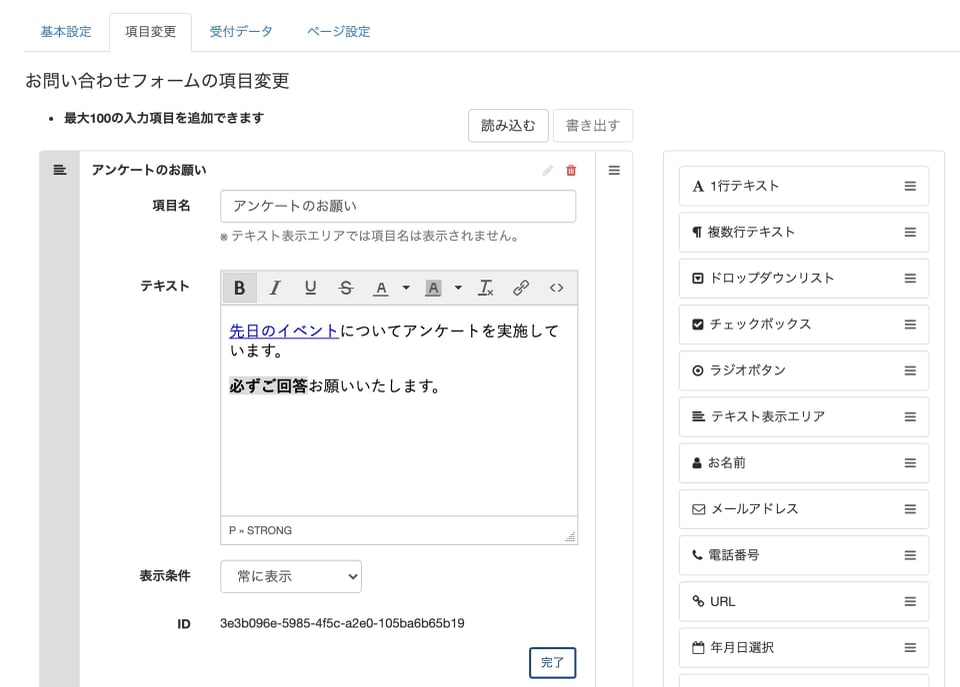
Mar 31, 17 · フォーム内に画像を張り付けたい場合は画像項目を追加してください。 フォームタイトルより下、送信ボタンより上であれば自由に場所を選ぶことができます。 画像項目を追加したら、パラメーター変更から画像アルバム表示をクリックし画像のurlを入力Access フォームのコマンド ボタンを使用して、アクションまたは一連のアクションを開始することができます。 たとえば、別のフォームを開くコマンド ボタンを作成することができます。 コマンド ボタンからアクションを実行するには、マクロまたはイベント プロシージャを作成し、それを右端のボタンから画像ファイルを設定します。 <コードの記述例(プロパティの設定)> '画像ファイルを設定 Image1Picture = LoadPicture("testbmp") 画像配置の設定 PictureAlignment プロパティ;



ボタンのa Bテストで Cvr アップ フォーム離脱の最も多い カゴページ の改善方法



フォーム送信ボタンを編集してスタイル設定する
HTML フォームのボタンをsubmitから画像にしたけど表示されない submitから独自の画像ボタンにしようとして 下記のように記述しましたがブラウザで 確認したら表示されませんでした。 < 質画像の表示位置を変更するには PictureAlignment プロパティを設定します。 イメージコントロールの中心とその四隅の5パターンの設定が可能です。SystemDrawingImage pressedImage = SystemDrawingImageFromFile (@"images\Pressedpng");



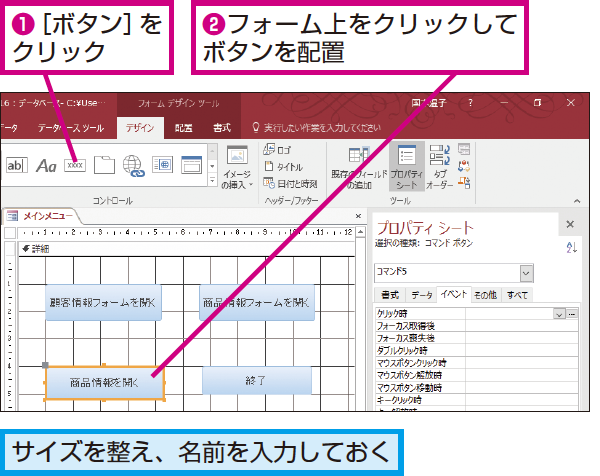
アクセスvbaでフォームにボタンをを配置しよう ふうふのしあわせ講座


ボタンのサイズを変えてホームページ作成したい


オプションボタンの使い方 Excel Vba入門



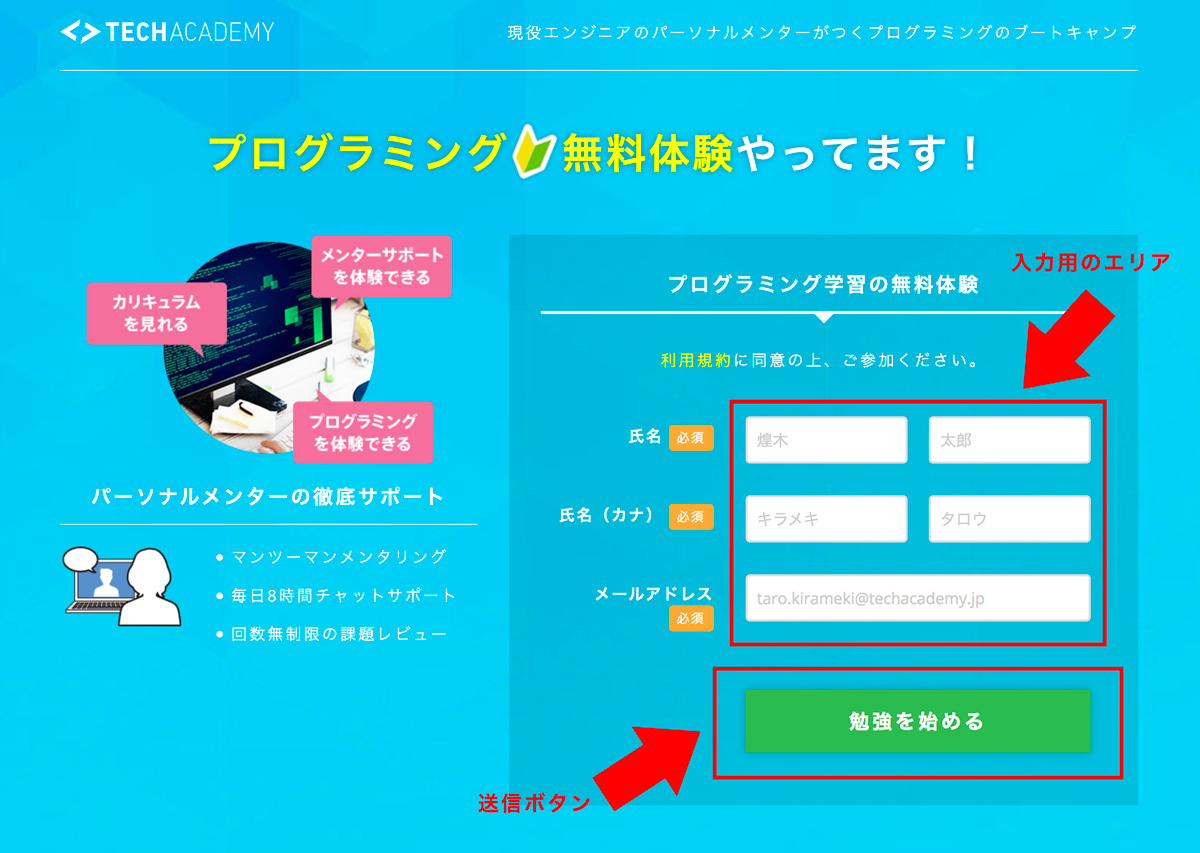
Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン



入力フォーム ボタン を作成するには Dreamweaverのはじめかた Dreamweaver Cs5 5編



フォームブリッジのラジオボタンからデフォルト値を外すっ Kintoneapp Blog



画面のメッセージやボタン名を変更する 操作ヘルプ ホームページ ビルダー サービス



面倒なフォームのクリアをまとめて簡単に出来る方法 Access Infith Vba Lab



マクロを使ったコマンドボタンの作成 Access 16 初心者のためのoffice講座



フォーム自動入力ボタン Wantedly Open Api


쇼핑몰이름



ユーザーフォームのコマンドボタンとオプションボタンを使って入力 マクロ講座userform編



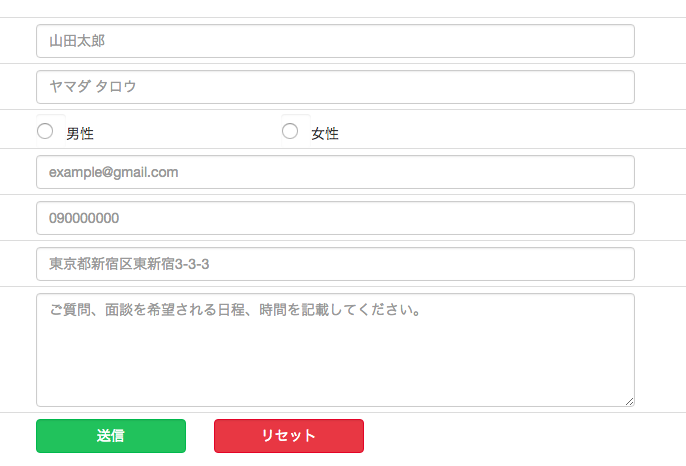
送信ボタンを設置する Graycode Html Css



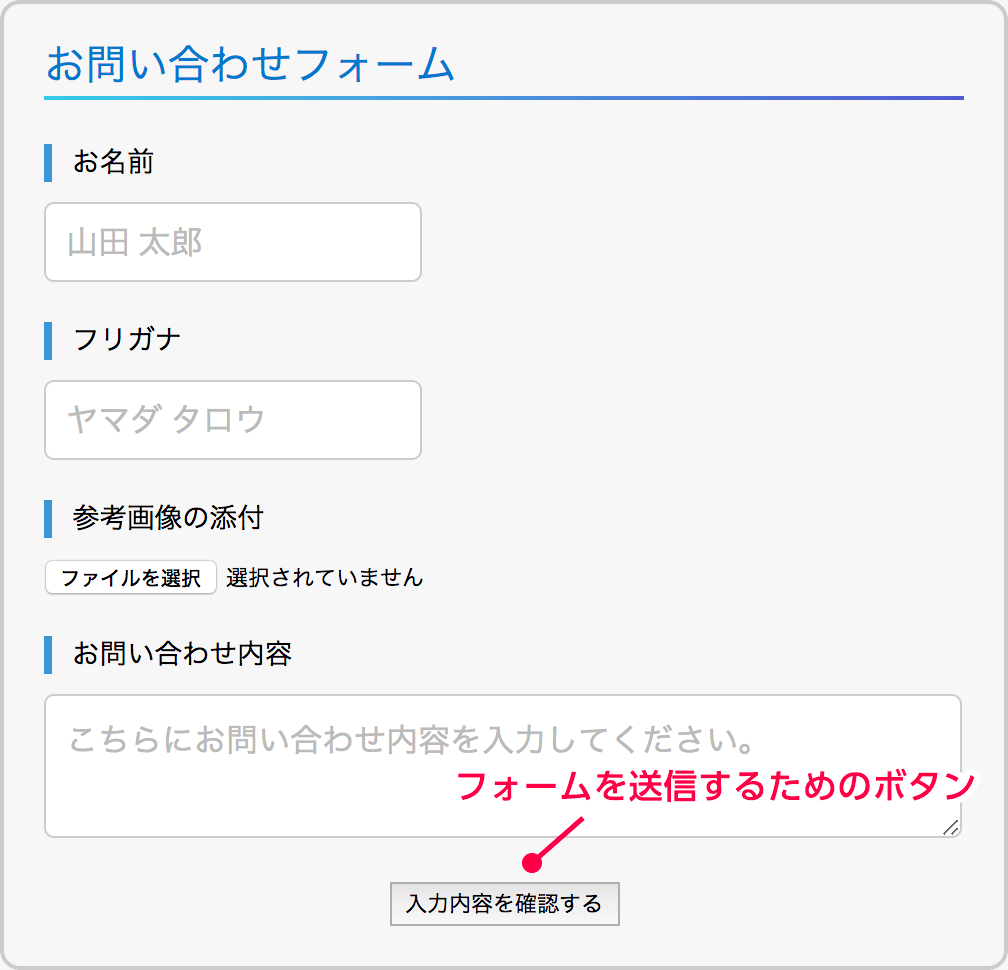
フォームの送信ボタンを設置する Html できるネット



フォーム完了画面 戻るボタン のボタンラベルやリンク先を変更する フォーム設定 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ



その他 の項目に入力欄を追加する フォームデザインのカスタマイズ Vol 2 スパイラル ディベロッパーズサイト パイプドビッツ



フォームを閉じるボタンを追加 Access物販向け顧客管理



送信ボタンデザイン Efo 入力フォーム最適化 のエフトラ Efo



入力フォームの クリア キャンセル ボタンは外せ そんな機能は必要ない 15か条の11 勝手にefo分析 エントリーフォーム改善 Web担当者forum



コピペok ラジオボタンのクリックでフォームの表示 非表示の切り替えを簡単に実装 株式会社torat 東京都中央区のweb制作会社



Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン



Excelvba準備編 シート上にボタンを配置する方法 Macroblog



入力フォーム ラジオボタン を入力するには Dreamweaverのはじめかた Dreamweaver Cs5 5編



フォーム送信ボタンを編集してスタイル設定する



ボタン フォームの使い方 ホームページ作成入門



フォームのチェックボックス ラジオボタン 選択フィールドの値を定義する Japanese Product Documentation



お問い合わせフォームボタンを背景画像にしてレスポンシブ対応する方法



レコードを追加するボタンを作成 Access物販向け顧客管理



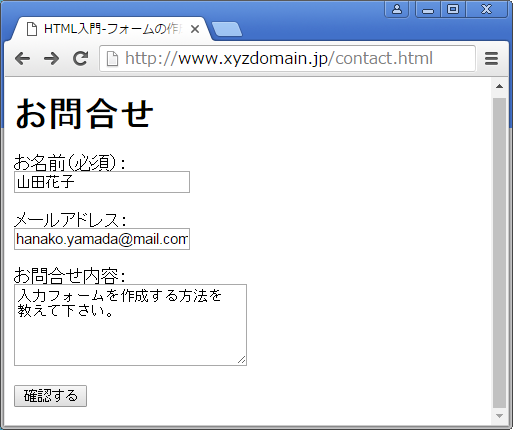
入力フォームの作り方を学んでいこう Formタグからコントロール ボタン設置まで コード食堂



Phpでフォームのラジオボタンやチェックボックスの値の取得や出力をする方法 Free Style



フォームのボタン配置はどこが最適か 左揃え 横並び 上下など フォームのタイプごとに詳しく解説 コリス



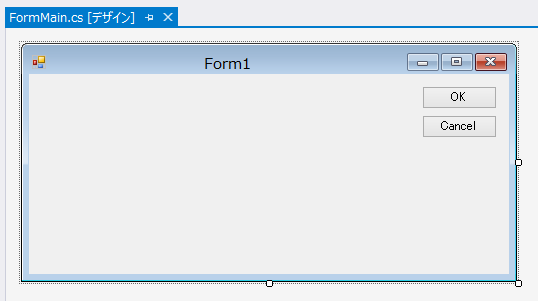
フォームのデフォルトボタンを設定する フォームでのダイアログのokボタンの指定 C プログラミング



フォームの遷移先を ボタンごとに変更する Formaction属性を利用 Yoheim Net


フォームにおける 進む ボタンと 戻る ボタン どのように配置する ユーザビリティ実践メモ


フォーム要素のスタイルをリセットする Cly7796 Net



Css フォームの 送信ボタン を中央揃えに どの端末で見ても真ん中にする技 ヨッセンス



フォームボタンコンポーネント Adobe Experience Manager



Css3とjqueryでフォームを美しく装飾する方法 Webクリエイターボックス



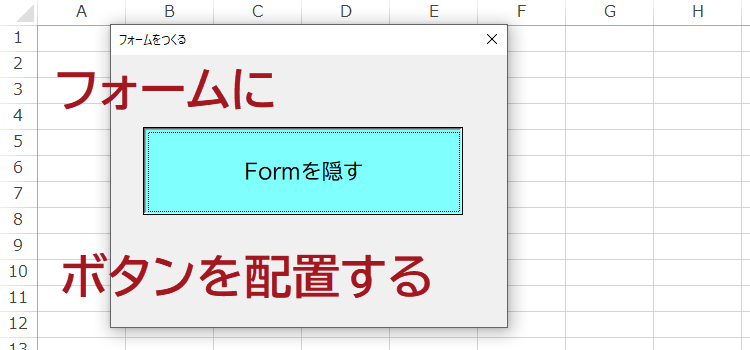
ユーザーフォーム上にボタン マクロ講座userform編



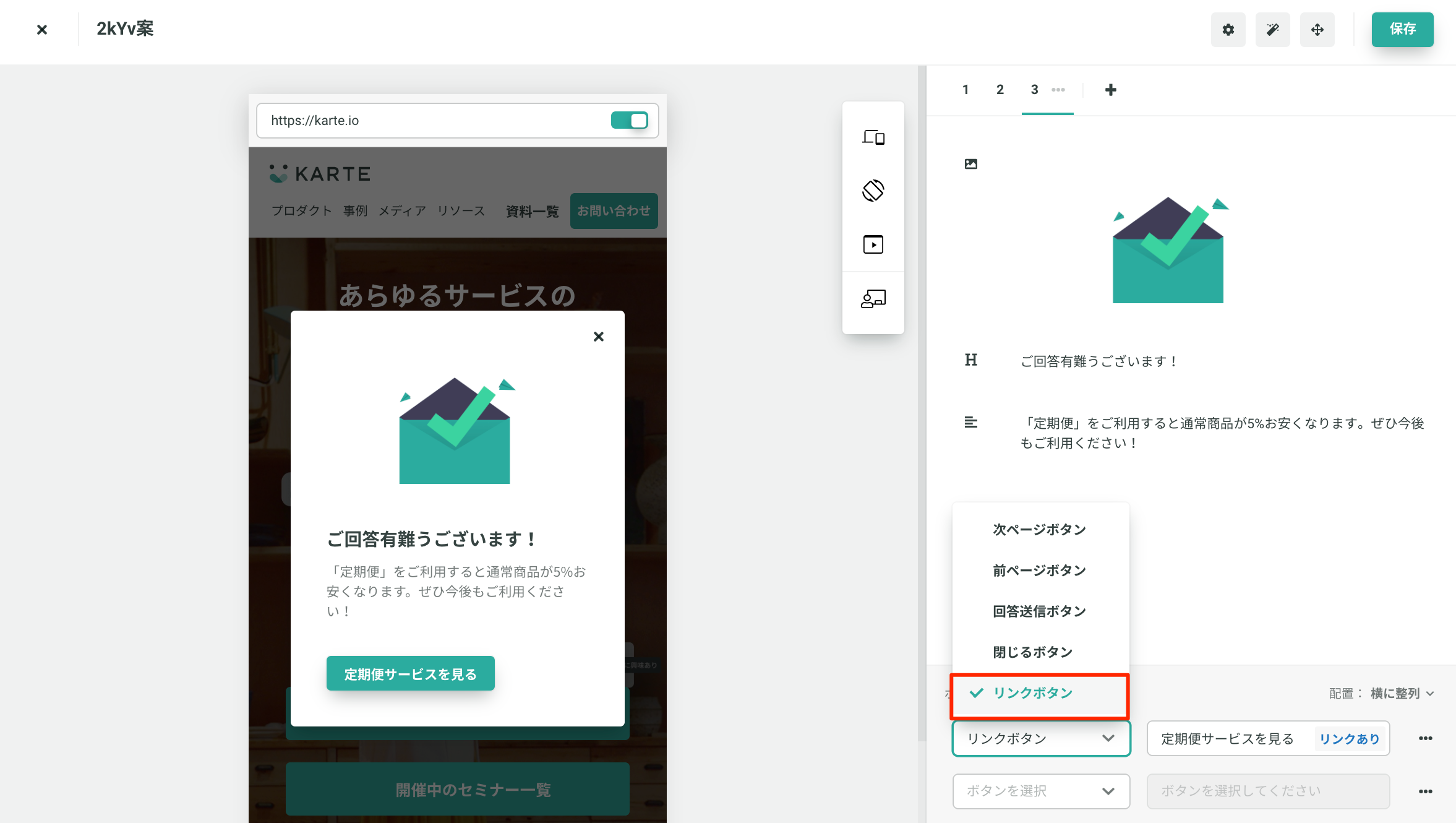
アンケートフォーム B版 にリンクボタンが追加されました Karteサポートサイト



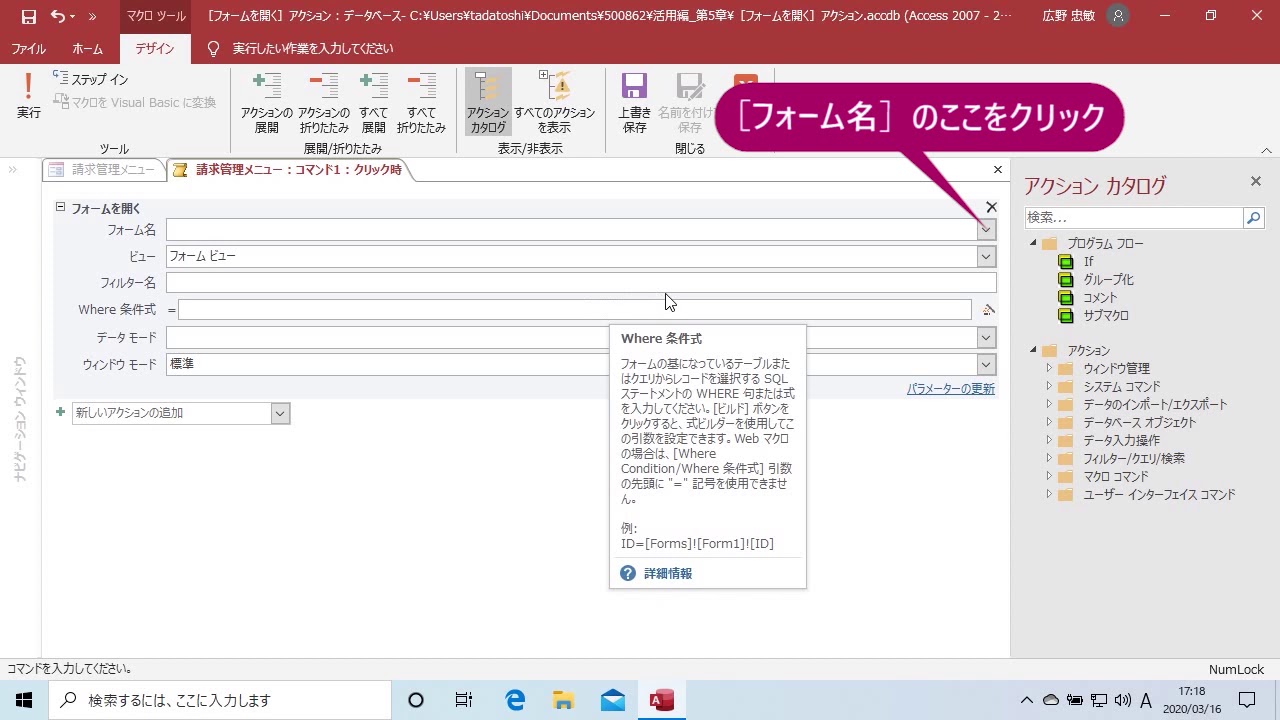
Accessのマクロでボタンのクリックでフォームを開く方法 できるネット



データ入力フォームを開くボタンを設定するには Access 19 Youtube



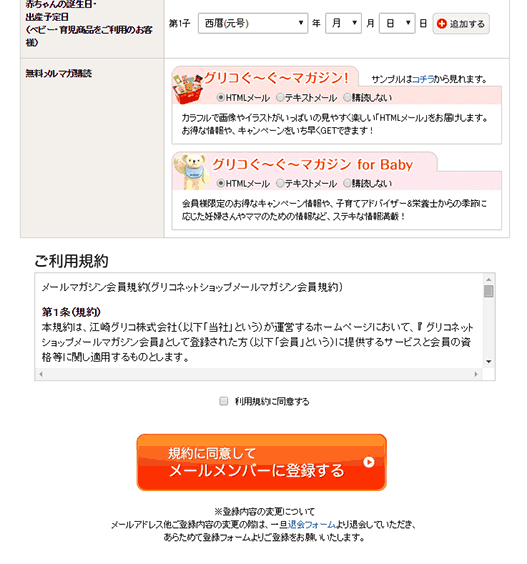
同意ボタンのチェックで送信ボタンを有効化させる スパイラル ディベロッパーズサイト パイプドビッツ



コピペで簡単 Cssで作るアニメーション付き検索フォーム 検索ボックス17選 サーチボックス 検索ボタン Input Webdesignfacts



Html Ie10のinput要素のxボタンを消す At Softelメモ



大きなボタン Web フォーム デザインのイラスト素材 ベクタ Image



フォーム送信ボタンのテキストを変更する Japanese Product Documentation


Html Css Jqueryでフォームに説明を入れるヘルプボタンを追加する Hagetak S Blog



Excel ユーザーフォームのコマンドボタンの位置を変更する Top Left リリアのパソコン学習記



フォームボタンの文字列を改行する方法 ホームページ制作 オフィスオバタ



フォーム Input Type Number の 矢印の上下ボタン スピンボタン を消す方法 Code Stock



ボタンの文言変更も フォームブリッジの 多言語化 Kintoneapp Blog


ファイル送信フォームのuiをアイコン ボタン 表示に変える方法 スタイルシートtipsふぁくとりー



Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive



送信 ボタンのスタイルと色を変更する Japanese Product Documentation



ボタンがないフォームを処理する方法 256times Note



Access操作 フォームのコマンドボタンでenterを押下 プチライブラリ Winactor 業務効率を劇的にカイゼンできる純国産rpaツール



Htmlフォームの数値入力で増減 スピナー ボタンを実装 キノコログ



フォームのテキスト表示エリアと補足説明に装飾ボタンが付きました Movabletype Net



画面のメッセージやボタン名を変更する 操作ヘルプ ホームページ ビルダー サービス



Css3 Wordpressの検索フォーム横に 検索 ボタンを付けたいです Teratail



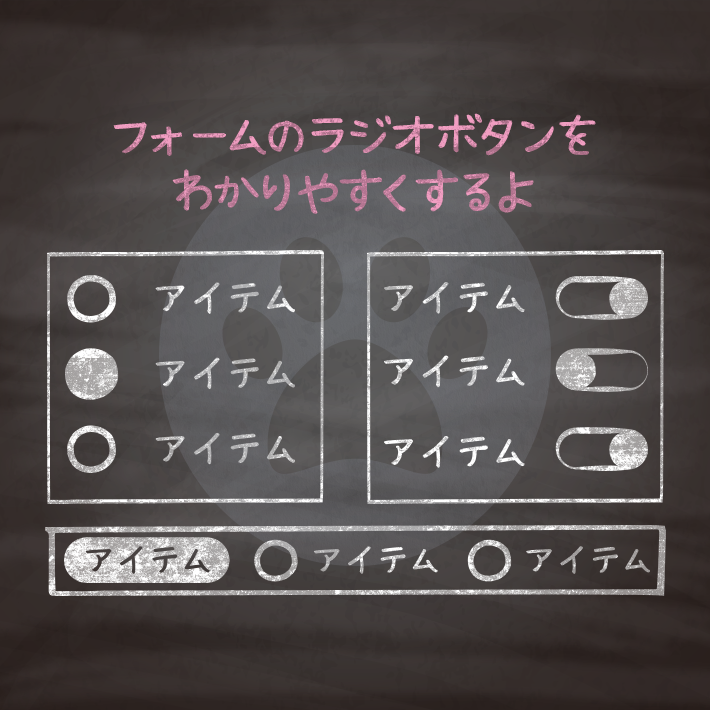
コピペでできる Cssとhtmlのみでフォームのラジオボタンをわかりやすくするデザイン9選 Copypet Jp パーツで探す Web制作に使えるコピペサイト



フォームの送信ボタンは横400px 高さ150px 次のアクションを示す文言にせよ 15か条の15 勝手にefo分析 エントリーフォーム改善 Web担当者forum


Web製作のsumidai Net 追加ボタンでフォームを増やしていく 表の処理



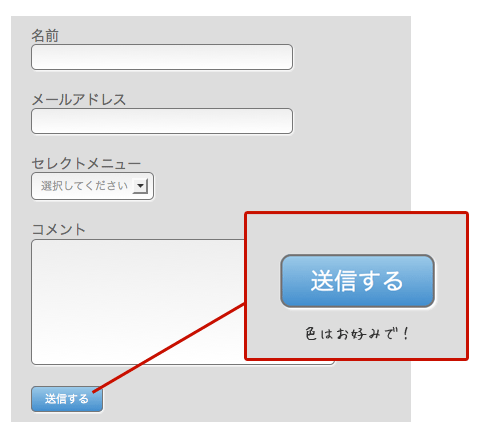
画像を使った送信ボタンを設置する Graycode Html Css



画像を使ったフォームの送信ボタンを設置する Html できるネット



フォームのボタン配置はどこが最適か 左揃え 横並び 上下など フォームのタイプごとに詳しく解説 コリス


Vba応用 ユーザーフォームの閉じる ボタン制御



フォーム送信ボタンを編集してスタイル設定する



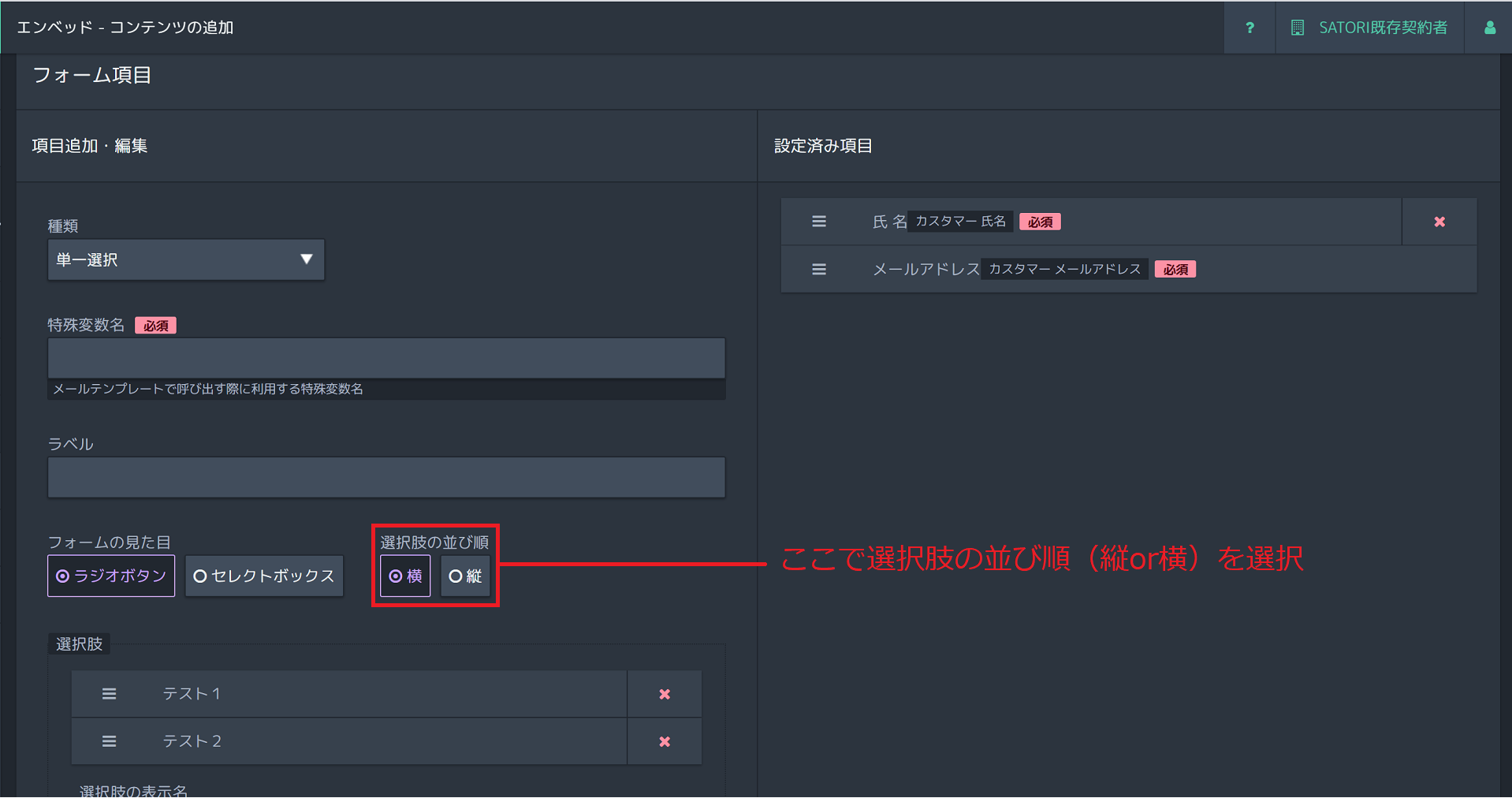
フォームのラジオボタンとチェックボックスの見た目に 縦並び が追加されました Satoriサポートセンター



Webの ボタン と フォーム と 動的コンテンツ は事前にデザインを考えよう Smartcamp Dexign Note



Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン



カスタムフォームに編集機能を追加する Powercms ブログ Powercms カスタマイズする Cms



フォームを設定する



フォーム Jquery Uiのbuttonでフォーム部品等をボタン化 Web制作 活用事例 サンプル



Html5 1つのフォームに複数のsubmitボタンをつけるには Formaction Formmethod Simple Minds Think Alike



この商品について問い合わせる ボタンを設置してフォーム1つで問い合わせを受ける方法 Movabletype Net 活用ブログ



フォームの必須入力項目を指定する Graycode Html Css



リセットボタン キャンセルボタンはフォームコンバージョンの敵 Ui改善ブログ By F Tra



画面のメッセージやボタン名を変更する 操作ヘルプ ホームページ ビルダー サービス


Fn Angularjs 送信ボタンでフォームの入力データを扱う Html5 テクニカルノート


送信ボタンを画像ボタンに変える ウェブ制作チュートリアル



Html入門 Form タグ 入力フォームを作成してみよう サービス プロエンジニア



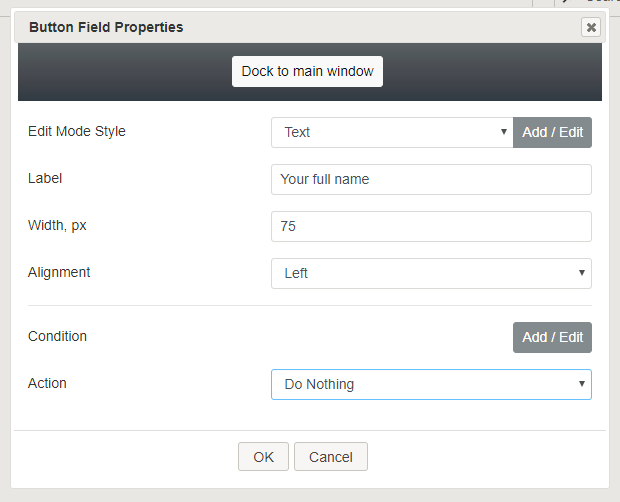
5 3 フォームビルダーリファレンスガイド ボタン Bright Pattern Documentation



フォームブリッジのラジオボタンからデフォルト値を外すっ Kintoneapp Blog



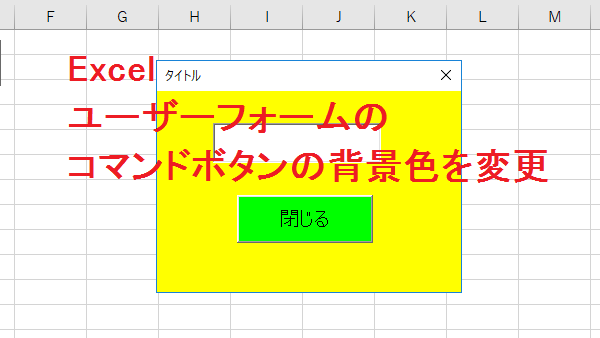
Excel ユーザーフォームのコマンドボタンの背景色を変更する Backstylem Backcolor リリアのパソコン学習記



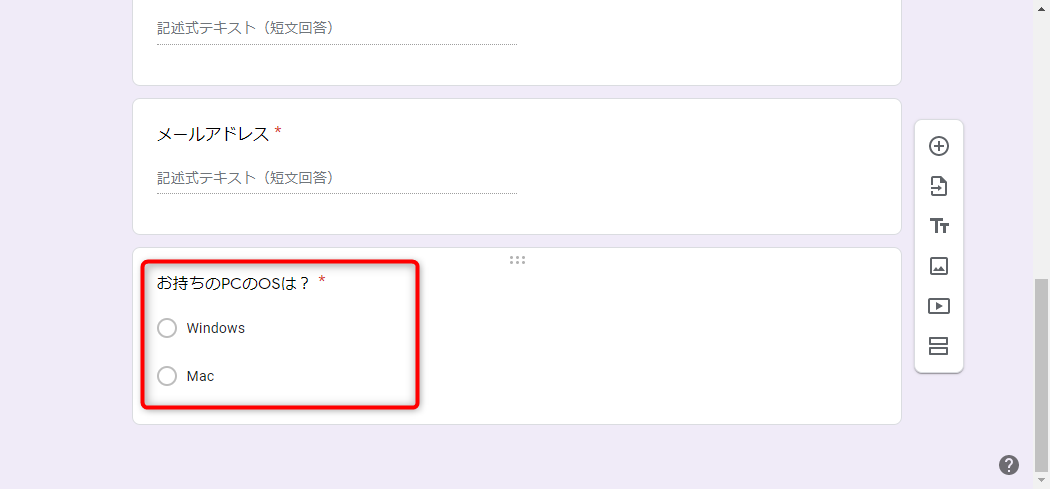
Gasでgoogleフォームにラジオボタンの質問を追加する方法



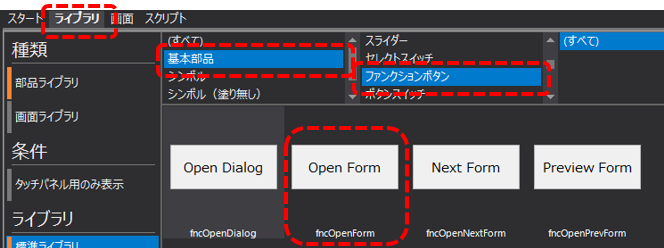
マニュアル 監視システム構築ガイド プロジェクトの作成 標準プロジェクトの作成 ボタンによるフォーム呼び出し



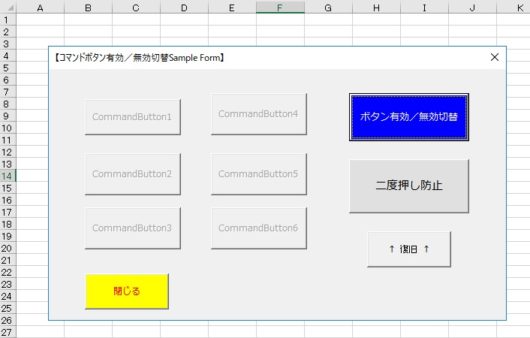
Vba ユーザーフォームボタンの有効 無効 フォーカス指定 自恃ろぐ Jizilog Com



フォーム送信ボタンのテキストを変更する Japanese Product Documentation



Accessのボタンにマクロを割り当てて実行する方法 できるネット



0 件のコメント:
コメントを投稿